“Home”的版本间的差异
BallanceBug(讨论 | 贡献) 小 (已保护“Home”:高流量页面([编辑=仅允许管理员](无限期)[移动=仅允许管理员](无限期))[级联]) |
BallanceBug(讨论 | 贡献) (Mobile views) |
||
| 第1行: | 第1行: | ||
| + | {{nmbox | header=Other languages:|text=<strong>English</strong> · [[首页|简体中文]]}} | ||
| − | + | <div id="mp-topbanner" class="container-fluid" style=" border:1px solid #ddd; background-color:#f9f9f9; color:#000; padding: 0.5em 5%; text-align: center"> | |
| − | + | <div class="col-sm-4" style="margin:0.4em; min-width: 47.5%"> | |
| − | <div id="mp-topbanner" style=" | + | <div style="font-size:1.6em; padding:.1em;">Welcome to [[wikipedia:Ballance|Ballance]] Wiki,</div> |
| − | <div style="margin:0.4em; width: | + | <div style="font-size:0.95em">the detailed encyclopedia about Ballance.</div> |
| − | <div style="font-size: | ||
| − | <div style="font-size: | ||
</div> | </div> | ||
| − | <ul style=" | + | <div class="col-sm-4" style="padding: .1em 2%"> |
| − | <li | + | <ul style="font-size: 95%; margin: auto; width: 45%; display: inline-block"> |
| − | <li | + | <li>[[Mapping]]</li> |
| − | <li | + | <li>[[Speedrun]]</li> |
| − | + | <li>[[Q&A]]</li> | |
| − | <li | + | </ul><ul style="font-size: 95%; margin: auto; width: 45%; display: inline-block"> |
| − | <li | + | <li>[[Elements]]</li> |
| + | <li>[[Apps]]</li> | ||
| + | <li>[[Map Index]]</li> | ||
</ul> | </ul> | ||
| + | </div> | ||
</div> | </div> | ||
| − | |||
__NOTOC__ | __NOTOC__ | ||
| − | + | <div role="presentation" class="row" id="mp-upper" style="width: 100%; border-spacing: 0px; padding: 0; margin: 0"> | |
| − | < | + | <div id="mp-left" class="col-sm-4 MainPageBG" style="min-width: 54.4%; box-sizing: border-box; border:1px solid #cef2e0; padding:0; background:#f5fffa; vertical-align:top; color:#000; margin: 0.5em 0.3%"> |
| − | |||
| − | |||
| − | < | ||
<h2 id="mp-tfa-h2" style="margin:0.5em; background:#cef2e0; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; color:#000; padding:0.2em 0.4em;"> | <h2 id="mp-tfa-h2" style="margin:0.5em; background:#cef2e0; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; color:#000; padding:0.2em 0.4em;"> | ||
<span id="From_today.27s_featured_article"></span> | <span id="From_today.27s_featured_article"></span> | ||
| − | <span class="mw-headline" id="From_today's_featured_article">Featured custom map</span> | + | <span class="mw-headline" id="From_today's_featured_article" style="display: block">Featured custom map</span> |
</h2> | </h2> | ||
<div style="margin:0.5em;padding:0.2em 0.4em;"> | <div style="margin:0.5em;padding:0.2em 0.4em;"> | ||
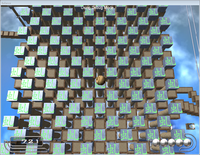
[[File:Moqiu.png|thumb|200px|right|The chessboard structure with the character "虬"]] | [[File:Moqiu.png|thumb|200px|right|The chessboard structure with the character "虬"]] | ||
| − | [[Moqiu]](''魔虬'' mó qiú) is a Ballance custom map | + | [[Moqiu]] (''魔虬'' mó qiú, English name: ''The devil dragon'') is a Ballance custom map created by ImbalanceDream, released on July 1, 2012. Just as ImbalanceDream's words, "The way to passing this level is so difficult that even more difficult than going to the sky. Don't play it with a irritated mindset. I pay a high tribute to those who can pass this level.", this custom map 's aim is testing your technique and it is so long that everyone feels exhausted during playing. So, these features make most of the Ballance players discouraged. |
This map has 8 sections. Every sections needs to pay some time to think. The techniques, which this map will test for you, include riding ball, missing transformer, controlling wood/paper ball on monorails and etc. Moqiu is the map with middle-difficulty in all of the custom maps. If you are a beginner and you want to look throught roughly. Please check [https://www.youtube.com/watch?v=wXxlhX8b8L8 ImbalanceDream's video]. | This map has 8 sections. Every sections needs to pay some time to think. The techniques, which this map will test for you, include riding ball, missing transformer, controlling wood/paper ball on monorails and etc. Moqiu is the map with middle-difficulty in all of the custom maps. If you are a beginner and you want to look throught roughly. Please check [https://www.youtube.com/watch?v=wXxlhX8b8L8 ImbalanceDream's video]. | ||
| 第41行: | 第39行: | ||
<i> | <i> | ||
| − | * If Ballance has 100 levels | + | * If Ballance has 100 levels, this will be the 101st level. ----sterd3 |
* This extraordinary map might shock the designers of Ballance. ----周元龙周元龙 | * This extraordinary map might shock the designers of Ballance. ----周元龙周元龙 | ||
</i> | </i> | ||
| 第47行: | 第45行: | ||
Later, Moqiu, Moneng Space and Double Path become the well-known maps in custom map field. And it is downloaded and played by countless beginners and speerunners. | Later, Moqiu, Moneng Space and Double Path become the well-known maps in custom map field. And it is downloaded and played by countless beginners and speerunners. | ||
| − | ImbalanceDream uploaded a video about passing Moqiu with 1 life on Youtube, July 8, 2017. It earn 68265 viewer, 116 like and 41 comments. It might the most popular video about Ballance custom map after Moneng Spance's video. It's easy to see that almost Ballance players like this map. It is difficult to do for custom maps. It is also a shining point of the Moqiu. | + | ImbalanceDream uploaded a video about passing Moqiu with 1 life on Youtube, July 8, 2017. It earn 68265 viewer, 116 like and 41 comments (till July 2018). It might the most popular video about Ballance custom map after Moneng Spance's video. It's easy to see that almost Ballance players like this map. It is difficult to do for custom maps. It is also a shining point of the Moqiu. |
</div> | </div> | ||
<h2 id="mp-dyk-h2" style="clear:both; margin:0.5em; background:#cef2e0; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; color:#000; padding:0.2em 0.4em;"> | <h2 id="mp-dyk-h2" style="clear:both; margin:0.5em; background:#cef2e0; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; color:#000; padding:0.2em 0.4em;"> | ||
| − | <span class="mw-headline" id="Did_you_know..."> | + | <span class="mw-headline" id="Did_you_know..." style="display: block">Do you know ...</span> |
</h2> | </h2> | ||
| − | |||
<div style="margin:0.5em;padding:0.2em 0.4em;"> | <div style="margin:0.5em;padding:0.2em 0.4em;"> | ||
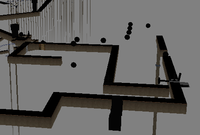
[[File:Special34.gif|thumb|180px|right|A horizontal 34 element——Captured from the custom map called '''Journey of New Horizons''']] | [[File:Special34.gif|thumb|180px|right|A horizontal 34 element——Captured from the custom map called '''Journey of New Horizons''']] | ||
| 第66行: | 第63行: | ||
* If you set a horizontal 34 element, the stone block of 34 element will slide on a surface without any friction. You will trigger 34 element's bug and make your ball fly into the sky when you use stone or wood ball to cross a horizontal 34 element. The farther initial position, the more unstable status of 34 element. | * If you set a horizontal 34 element, the stone block of 34 element will slide on a surface without any friction. You will trigger 34 element's bug and make your ball fly into the sky when you use stone or wood ball to cross a horizontal 34 element. The farther initial position, the more unstable status of 34 element. | ||
* You can unlock all levels via inputting gravity in CREDIT page.(Temporary unlock) | * You can unlock all levels via inputting gravity in CREDIT page.(Temporary unlock) | ||
| + | <big>([[Do you know|Show more]])</big> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | </ | + | <div id="mp-right" class="col-sm-4 MainPageBG" style="min-width: 44.4%; border:1px solid #cedff2; padding:0; background:#f5faff; vertical-align:top; box-sizing: border-box; margin: 0.5em 0.3%"> |
| − | |||
| − | < | ||
| − | |||
| − | |||
<h2 id="mp-itn-h2" style="margin:0.5em; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; color:#000; padding:0.2em 0.4em;"> | <h2 id="mp-itn-h2" style="margin:0.5em; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; color:#000; padding:0.2em 0.4em;"> | ||
| − | <span class="mw-headline" id="In_the_news">Speedrun field</span> | + | <span class="mw-headline" id="In_the_news" style="display: block">Speedrun field</span> |
</h2> | </h2> | ||
| 第105行: | 第99行: | ||
<h2 id="mp-otd-h2" style="clear:both; margin:0.5em; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; color:#000; padding:0.2em 0.4em;"> | <h2 id="mp-otd-h2" style="clear:both; margin:0.5em; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; color:#000; padding:0.2em 0.4em;"> | ||
| − | <span class="mw-headline" id="On_this_day">Popular | + | <span class="mw-headline" id="On_this_day" style="display: block">Popular downloads</span> |
</h2> | </h2> | ||
<div style="margin:0.5em;padding:0.2em 0.4em;"> | <div style="margin:0.5em;padding:0.2em 0.4em;"> | ||
| − | Only the content that can be downloaded will be listed here, and no | + | Only the content that can be downloaded will be listed here, and no links will be attached. If you need to download, please go to [https://mega.nz/#F!CV5SyapR!LbduTW51xmkDO4EDxMfH9w this website] and all the resources listed here can be downloaded there. |
There are only some important resources existed, such as Ballance install app. More resources will coming soon. | There are only some important resources existed, such as Ballance install app. More resources will coming soon. | ||
| − | * '''Ballance Install App'''(Only for the people who lost CD or want to | + | * '''Ballance Install App'''(Only for the people who lost CD or want to try Ballance): Install Ballance directly. |
| − | * '''Ballance Mapping Tools Package''': The best tools package for Ballance | + | * '''Ballance Mapping Tools Package''': The best tools package for Ballance mappers. |
* '''Ballance Tools Box'''(Multi-language): The best way to configure the settings related to Ballance. | * '''Ballance Tools Box'''(Multi-language): The best way to configure the settings related to Ballance. | ||
</div> | </div> | ||
| − | </ | + | </div> |
| − | |||
| − | </ | + | </div> |
<div id="mp-lower" style="padding-top:4px; padding-bottom:2px; overflow:auto; border:1px solid #e2e2e2; overflow:auto; margin-top:4px;"> | <div id="mp-lower" style="padding-top:4px; padding-bottom:2px; overflow:auto; border:1px solid #e2e2e2; overflow:auto; margin-top:4px;"> | ||
<h2 id="mp-other" style="margin:0.5em; background:#eeeeee; border:1px solid #ddd; color:#222; padding:0.2em 0.4em; font-size:120%; font-weight:bold; font-family:inherit;"> | <h2 id="mp-other" style="margin:0.5em; background:#eeeeee; border:1px solid #ddd; color:#222; padding:0.2em 0.4em; font-size:120%; font-weight:bold; font-family:inherit;"> | ||
| − | <span class="mw-headline" id="Other_areas_of_Wikipedia">About this wiki</span> | + | <span class="mw-headline" id="Other_areas_of_Wikipedia" style="display: block">About this wiki</span> |
</h2> | </h2> | ||
<div style="margin:0.5em; padding:0.2em 0.4em;"> | <div style="margin:0.5em; padding:0.2em 0.4em;"> | ||
| − | |||
This wiki is run by [https://github.com/BearKidsTeam BearKidsTeam] and almost all contents are come from [[Chinese Ballance Forum]]. For the English content of this wiki, it is mostly translated from the Chinese wiki. Also, we will appreciate it if you can contribute your words. | This wiki is run by [https://github.com/BearKidsTeam BearKidsTeam] and almost all contents are come from [[Chinese Ballance Forum]]. For the English content of this wiki, it is mostly translated from the Chinese wiki. Also, we will appreciate it if you can contribute your words. | ||
| − | You can join our [https://discord.gg/hyarMPm Discord] server to | + | You can join our [https://discord.gg/hyarMPm Discord] server to get more information. |
| − | + | We would like to express our heartfelt gratitudes for [[Contributions|the people who contribute to this wiki]]. Without you, the encyclopedia won't be here. | |
</div> | </div> | ||
</div> | </div> | ||
2019年6月18日 (二) 14:08的版本
| Other languages: | English · 简体中文 |
|---|
Featured custom map
Moqiu (魔虬 mó qiú, English name: The devil dragon) is a Ballance custom map created by ImbalanceDream, released on July 1, 2012. Just as ImbalanceDream's words, "The way to passing this level is so difficult that even more difficult than going to the sky. Don't play it with a irritated mindset. I pay a high tribute to those who can pass this level.", this custom map 's aim is testing your technique and it is so long that everyone feels exhausted during playing. So, these features make most of the Ballance players discouraged.
This map has 8 sections. Every sections needs to pay some time to think. The techniques, which this map will test for you, include riding ball, missing transformer, controlling wood/paper ball on monorails and etc. Moqiu is the map with middle-difficulty in all of the custom maps. If you are a beginner and you want to look throught roughly. Please check ImbalanceDream's video.
There are some many points which are benefit to learn by subsequent cartographer. For example, using horizontal lever(P_Model_17) and prop stone ball to lift player, setting extra dead zone to avoid shortcut and massive chessboard structure to block player(In the upgraded version, map creator adds so many character "虬" here. This makes many games feel dizzy. Later, it became the symbol of this map.).
Within one week after the release, Many Ballance players try to pass this level and some of them publish some personal insights after passing this level.
- If Ballance has 100 levels, this will be the 101st level. ----sterd3
- This extraordinary map might shock the designers of Ballance. ----周元龙周元龙
Later, Moqiu, Moneng Space and Double Path become the well-known maps in custom map field. And it is downloaded and played by countless beginners and speerunners.
ImbalanceDream uploaded a video about passing Moqiu with 1 life on Youtube, July 8, 2017. It earn 68265 viewer, 116 like and 41 comments (till July 2018). It might the most popular video about Ballance custom map after Moneng Spance's video. It's easy to see that almost Ballance players like this map. It is difficult to do for custom maps. It is also a shining point of the Moqiu.
Do you know ...
- The Ballance custom map, exported by Virtools 5, can not be read by Ballance.
- All of the NMO files located in the folder called 3D Entities are CMO files.
- You can increase the ball's speed in game via setting the refresh rate of Ballance
- 2 abandoned stone transformers are located above the Level 13's last checkpoint.
- If you push a prop ball on monorails, both you and the prop ball will fall from monorails.
- The shreds of ball have effect on elements.
- A horizontal fan will give paper ball a constant force whose direction is up.
- A prop stone ball doesn't break wood bridge. Fan couldn't lift a prop paper ball up.
- If you set a horizontal 34 element, the stone block of 34 element will slide on a surface without any friction. You will trigger 34 element's bug and make your ball fly into the sky when you use stone or wood ball to cross a horizontal 34 element. The farther initial position, the more unstable status of 34 element.
- You can unlock all levels via inputting gravity in CREDIT page.(Temporary unlock)
Speedrun field
四中2014届1班 is a Ballance hard core player in China. He has broken so many Chinese speedrun records and has a good reputation in Chinese speedrun field.
- Break Level 2's record in CSR mode(2:20.5) on April 10, 2018. Video(Bilibili)
- Come back and break Level 6's record in CHS mode(5124) on April 5, 2018. Video(Bilibili)
- Earn 7 points and break Level 8's record in CSR mode(2:16.5) on August 8, 2017 Video(Youku)
- Break Level 11's record in CHS mode(5903) at the 5th anniversary of coming into Chinese Ballance Forum, April 29, 2017. Video(Youku)
变形的木球 is a shining star in Chinese Ballance speedrun territory. He was respected by almost Chinese Ballance players.
- Break Level 12's record in CHS mode(9562) at the 18th birthday, August 10, 2017. Video(Youku)
- Break Level 12's record in CSR mode(2:46.0) on January 23, 2017. Video(Youku)
- Break Level 1's record in CHS mode(4726) on January 10, 2017, during preparing NCEE. Video(Youku)
Leemyy is a German professional Ballance speedrunner. He also is speedrun.com's Ballance page's moderator. He maintains the fastest record of RTA-12 at the present.
- Break URTAG-12's record(37m 48s) on July 20, 2017. Video(Twitch)
- Break URTA-12's record(44m 44s) on April 11, 2016. Video(Youtube)
TheWinslinator is a American Ballance speedrunner. He is extraordinary in RTA. The technology he showed in RTA-13 is also shocking.
- Break URTAG-13's record(54m 35s) on June 27, 2016. Video(Twitch)
- Break URTA-13's record(1h 06m 04s) on June 12, 2016. Video(Twitch)
Popular downloads
Only the content that can be downloaded will be listed here, and no links will be attached. If you need to download, please go to this website and all the resources listed here can be downloaded there.
There are only some important resources existed, such as Ballance install app. More resources will coming soon.
- Ballance Install App(Only for the people who lost CD or want to try Ballance): Install Ballance directly.
- Ballance Mapping Tools Package: The best tools package for Ballance mappers.
- Ballance Tools Box(Multi-language): The best way to configure the settings related to Ballance.
About this wiki
This wiki is run by BearKidsTeam and almost all contents are come from Chinese Ballance Forum. For the English content of this wiki, it is mostly translated from the Chinese wiki. Also, we will appreciate it if you can contribute your words.
You can join our Discord server to get more information.
We would like to express our heartfelt gratitudes for the people who contribute to this wiki. Without you, the encyclopedia won't be here.